Industry-Relevant Skills
Stay ahead of the curve with the latest UX design trends and tools
Role
UX/UI Designer
Industry
All
Duration
4 months
Stage 4. User Testing & Iterations
Organized a series of remote user testing sessions, employing both qualitative and quantitative methods to evaluate the app's usability and effectiveness in fostering collaborative learning. Analyzed feedback to identify patterns and areas for improvement, leading to several design iterations that enhanced user engagement and satisfaction.
Stage 5. Final Presentation and Documentation
UI design and prototyping
Created detailed wireframes and interactive prototypes using Adobe XD, focusing on crafting an inviting and user-friendly interface. Selected a warm and inviting color scheme and typography that reflects the app's social and culinary focus.
Developed high-fidelity prototypes that showcased the app's core features, including a dynamic home feed, detailed restaurant profiles, and an integrated chat system for planning dining events. Conducted iterative design reviews with the team to refine the prototypes.
Other projects
Computing Basics
Computing Basics: HTML and CSS Fundamentals
Wireframes
Wireframes in UX Design: What They Are and Necessary Steps
Research Methods
Research Methods in UX Design: Understanding and Applying User Research
Visual Culture
Visual Culture in UX Design: Understanding and Applying Key Concepts
Prototyping
Prototyping: Usability Testing with Digital Tools
Hands-on Approach
Learn by doing, with real-world projects and case studies.
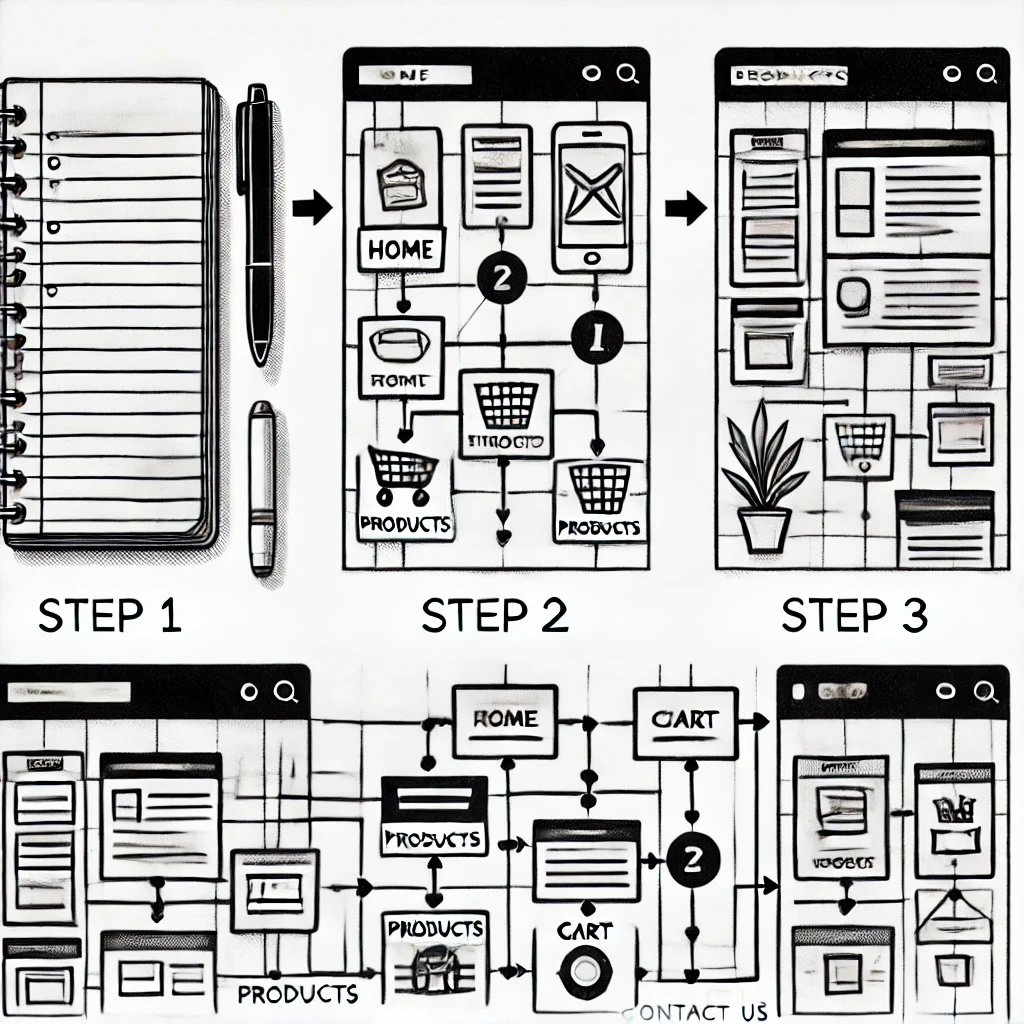
Information Architecture
Create a Sitemap for an E-commerce Website