Information Architecture
Create a Sitemap for an E-commerce Website
Role
UX/UI Design Intern
Industry
All
Duration
3 months
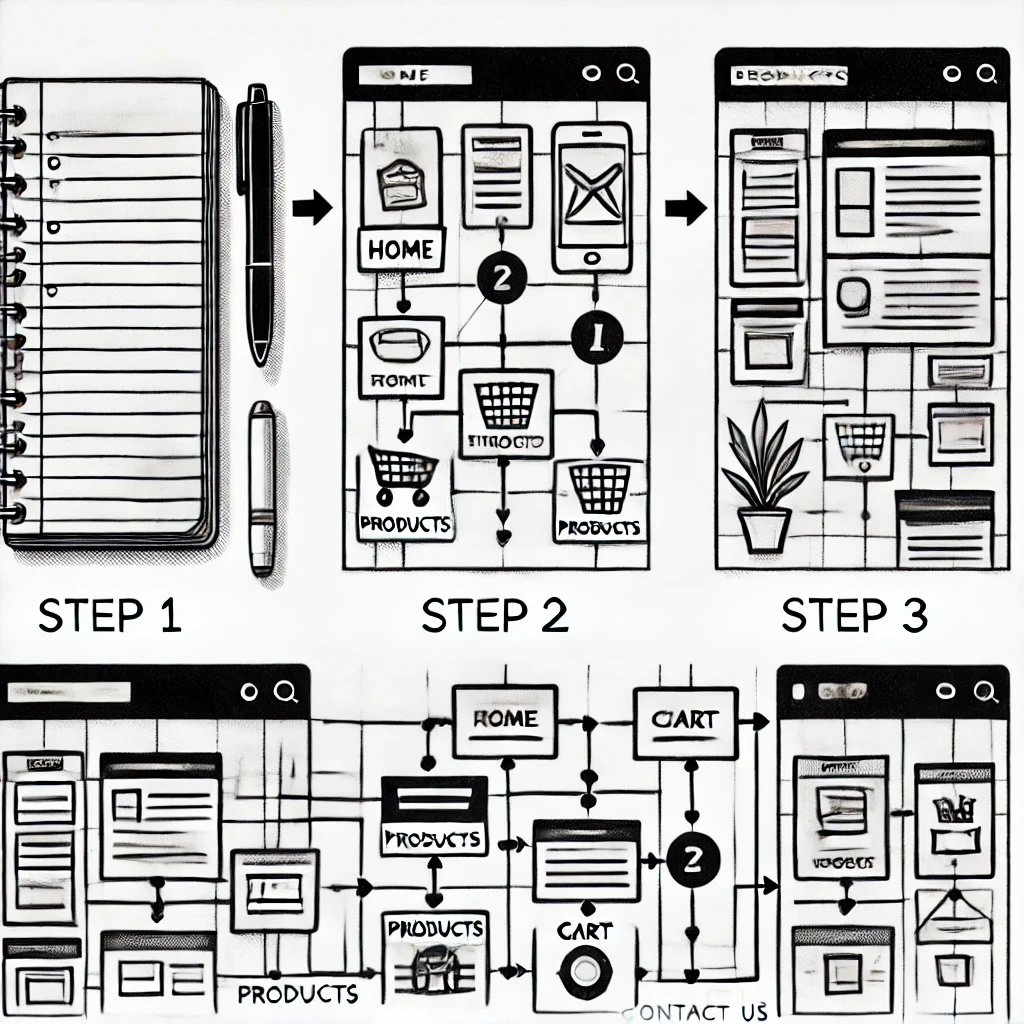
Step 3: Draft a Rough Sitemap
Goal: Create a preliminary version of your sitemap.
Action Points:
Start with the homepage at the top.
Connect main sections below it (e.g., Products, Cart, About Us).
Add subpages to their corresponding parent sections (e.g., Product Categories under Products).
Indicate links or pathways where sections connect directly (e.g., Cart links to Checkout).
Step 4: Digitize the Sitemap
Goal: Create a polished version of your sitemap using design tools.
Recommended Tools:
Figma: Easy drag-and-drop interface for diagramming.
Adobe XD: For creating visual representations.
Webflow or Lucidchart: For more advanced or web-ready sitemaps.
Action Points:
Recreate your rough draft in the chosen tool.
Use boxes for pages and lines for connections.
Apply a clean layout and label each section clearly.
Step 5: Validate and Refine
Goal: Ensure the sitemap meets user needs and business goals.
Action Points:
Review the sitemap with stakeholders (e.g., team members, clients).
Compare with user needs—are all required pages included?
Test for logical flow and usability.
Make adjustments based on feedback.
Other projects
Computing Basics
Computing Basics: HTML and CSS Fundamentals
Wireframes
Wireframes in UX Design: What They Are and Necessary Steps
Research Methods
Research Methods in UX Design: Understanding and Applying User Research
Visual Culture
Visual Culture in UX Design: Understanding and Applying Key Concepts
Prototyping
Prototyping: Usability Testing with Digital Tools
Hands-on Approach
Learn by doing, with real-world projects and case studies.
Industry-Relevant Skills
Stay ahead of the curve with the latest UX design trends and tools